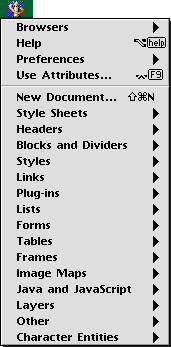
HTML menu
The menus are dynamic. Holding down the option key changes some menu
items.

Browsers - To send a document to a browser for
viewing, and to select browsers with which to view documents.
Help - Opens this manual in your
browser.
Preferences - To change Alpha's behavior.
Use Attributes - To choose which
attributes to be asked about. See the section about Deciding which attributes to be asked about.
New document
To
insert the elements HTML, HEAD, TITLE, BODY in a new HTML document. If you
have a text file which you want to make into an HTML file, this function
lets you put the text into the document's BODY element. Open the text file
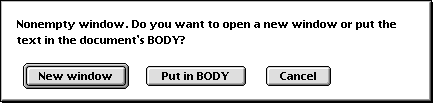
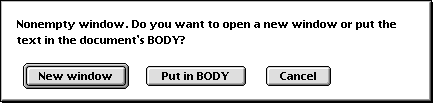
before choosing "New document". If the current window is not empty you will
be presented with this dialog box:

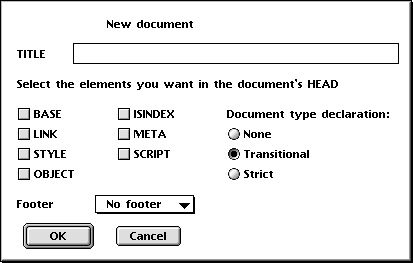
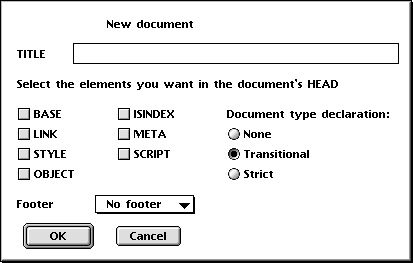
First a dialog box is presented where you can:
- give the document a title,
- choose elements you want, which can be in the HEAD. (These elements
can of course be inserted later.)
- choose a footer which is inserted in the end of the BODY element.
You define a file to be a footer via the menu item Footers.
- Insert a document type declaration.

When you are finished with the first dialog box you are then asked about
attributes for each element you have chosen to put in the HEAD, and finally
you are asked about attributes for the BODY element.
The elements <HTML>, <HEAD>, <TITLE>, your chosen ones,
and <BODY> are now inserted in the text. If there was text in the
document, it is put in the BODY before the text in the footer.
Now comes the part of the menu with all HTML elements. Some of the menu
items for the elements are dynamic. Hold down the option key and you
see that some menu items change. The new ones which appear insert the same
element as the other ones but with all attributes automatically skipped.
("No attr" in the menu stands for "no attributes"). The elements which
this concerns are <H1>-<H6>, <P>,
<BR>, <HR>, <UL>, <OL>, <TR>, <TH> and
<TD>. This can be very useful if you for example are making a table
and only for a few cells want to set some attributes.
| Style Sheets | Elements and
properties for Cascading Style Sheets |
| Headers | Insert section
headers, from H1 to H6. |
| Blocks and
Dividers | These are various text-blocks and
elements to control line breaks. |
| Styles | Elements for different
text styles. |
| Links | Hypertext links to and
from other points, plus some inline objects. |
| Plug-ins | Different plug-ins
all using <EMBED> |
| Lists | All kinds of lists. |
| Forms | The elements for
building forms. |
| Tables | The elements for
building tables. |
| Frames | The elements for
building frames. |
| Image Maps | The elements
for client side image maps. |
| Java and JavaScript | The elements for Java and
JavaScript. |
| Layers | The elements for layers. |
| Other | Things which do not fit
elsewhere. |
| Character Entities | The
entities for characters, for example ü is ü. |